How to Add Typing Animation in WordPress Elementor
Adding typing animation to your WordPress site can bring a dynamic and engaging touch to your content. Whether you want to highlight key messages, create a more interactive user experience, or simply add some flair to your design, typing animations are a great way to catch your visitors’ attention. In this guide, we will walk you through the easy steps to add typing animation in WordPress using Elementor, so you can enhance your site with this eye-catching effect.
What are typing animations?
Typing animations are visual effects that simulate the appearance of text being typed out in real-time on your website. They create the illusion that someone is actively typing the words, letter by letter, which can add a dynamic and engaging element to your site. Typing animations can be customized in various ways, such as adjusting the typing speed, changing the cursor style, or adding different text styles.
Why use typing animations on your WordPress website?
- Capture Attention: Typing animations draw visitors’ eyes to important messages, making your content more noticeable.
- Enhance Engagement: Interactive elements like typing animations keep visitors engaged and encourage them to spend more time on your site.
- Highlight Key Information: Typing animations can be used to emphasize headlines, announcements, or calls to action, ensuring they stand out.
- Add Visual Appeal: These animations add a dynamic and modern touch to your website, making it more visually appealing.
- Improve User Experience: A well-designed typing animation can make your site feel more interactive and enjoyable for users.
While this website does not have a typing animation, this e-commerce store we designed has a typing animation on its hero section.
How to add a typing animation in Elementor
By default, Elementor does not have a typing animation widget. However, you can easily add this feature by installing a plugin known as Essential Addons for Elementor. This plugin enhances Elementor’s capabilities. It provides additional widgets and features, including the much-desired typing animation effect.
Install the Essential Addons for Elementor plugin on your WordPress website.
If you have issues or difficulties installing the plugin, refer to this step-by-step guide on how to install a WordPress plugin.
After installing the plugin click “Activate” and follow the simple set-up steps.
Once you have finished the set-up, navigate to the page where you want to add a typing animation and click on ‘Edit with Elementor.’ This will open the page with the Elementor page builder.
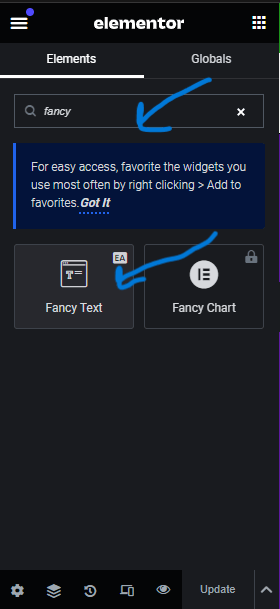
On the Elementor builder options on the left, search for the “Fancy text” widget and drag it to the section where you want the the typing animation effect to appear. Refer to the image below

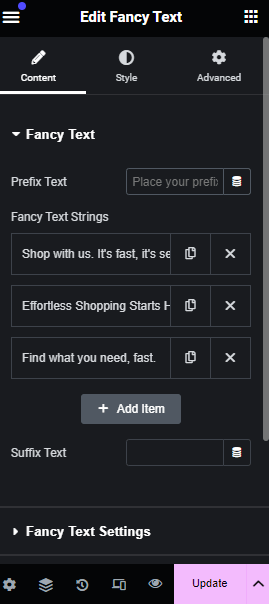
Once you have dragged the widget to your desired location, it should open the widget editor options similar to the ones in the image below.

The prefix and suffix texts are the initial and final texts that will not adopt the typing animations. You can simply leave these blank if you want all your text to have a typing animation.
On the other hand, the fancy text strings are the texts that will adopt the typing animation. If you want to achieve several lines of text that substitute each other, feel free to have as many strings as you desire.
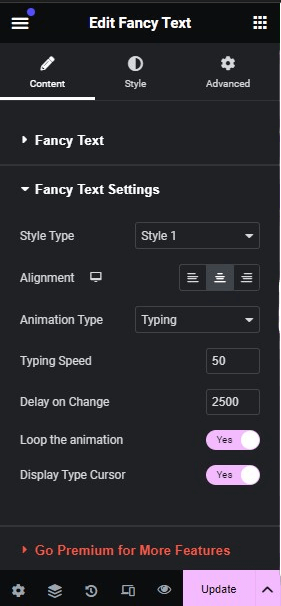
You can set your fancy text settings in the ‘Fancy Text Settings’ options. Here, you can adjust settings such as style, alignment, typing speed, and delay on change. When ‘loop animation’ is enabled, your text will keep typing in an infinite loop. Similarly, when ‘display the cursor’ option is enabled, the typing cursor will be visible.

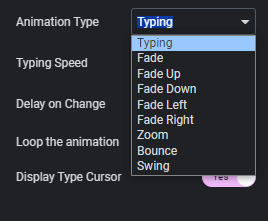
Note that the ‘Fancy Text Widget’ can also be used to achieve other text animations besides typing. If you prefer other text animations such as fade, zoom, bounce, and swing, this widget has got you covered. Refer to the image below.

Conclusion
Adding typing animations to your WordPress site using Elementor is a fantastic way to enhance your website’s visual appeal and user engagement. While Elementor doesn’t include a typing animation widget by default, installing the Essential Addons for Elementor plugin makes this effect easy to achieve.
Here’s a quick recap:
- Install Essential Addons for Elementor: This plugin expands Elementor’s functionality, including the typing animation widget.
- Customize Your Animation: Use the Fancy Text Settings to tailor the typing animation to fit your style, adjusting aspects like speed, alignment, and cursor visibility.
- Explore Additional Animations: The Fancy Text Widget also supports other animations such as fade, zoom, bounce, and swing.
By following these steps, you can create dynamic and engaging text effects that capture your visitors’ attention and enhance their overall experience on your site. Whether you’re looking to highlight key messages or simply add a bit of flair, typing animations are a great tool to make your content stand out.
Start experimenting with these animations today and see the difference they can make!

