How to Change Text Selection/Text Highlight Color in WordPress
Changing the text selection or highlight color on your WordPress site can significantly enhance its visual appeal and user experience. Whether you want to match your brand colors, improve readability, or simply add a personal touch, customizing the text highlight color is a simple yet effective way to make your website stand out. In this guide, I will walk you through the step-by-step process of changing the text selection color in WordPress, ensuring your site looks polished and professional.
Why would you want to change the text selection color?
Customizing the text selection color or rather the text highlight color on your WordPress site can have several benefits, making it a valuable design enhancement. Here are a few reasons why you might want to consider this change:
- Brand Consistency: Aligning the text selection color with your brand’s color scheme helps reinforce brand identity.
- Enhanced User Experience: A unique text selection color can make your site more engaging and memorable. Visitors are likely to appreciate the attention to detail, which can improve their overall experience on your site.
- Improved Readability: In some cases, the default text selection color might not provide sufficient contrast with your site’s background, making selected text hard to read. Customizing this color can enhance readability.
- Visual Appeal: A distinct text selection color adds a layer of visual interest to your site. It’s a subtle yet effective way to make your site stand out.
Importance of changing the text selection or highlight color
- Attention to Detail: Paying attention to small details like text selection color demonstrates a commitment to quality. It shows that you care about the user experience and are willing to go the extra mile to perfect every aspect of your site.
- User Engagement: Interactive elements, no matter how small, can boost user engagement. When visitors see a custom text selection color, it can make the interaction feel more personalized and pleasant, encouraging them to spend more time on your site.
- Accessibility: Ensuring that selected text is easily readable is crucial for accessibility.
Back to Business
Now that you have seen how having a good text selection color on your website can have significant benefits, let’s now see how we can achieve this. To change the color of your website’s text highlight, we only need to add short custom CSS. CSS is a web development language used to style web pages. Most WordPress themes support “Additional CSS” and that’s what we are going to use in this tutorial.
Let’s Start!
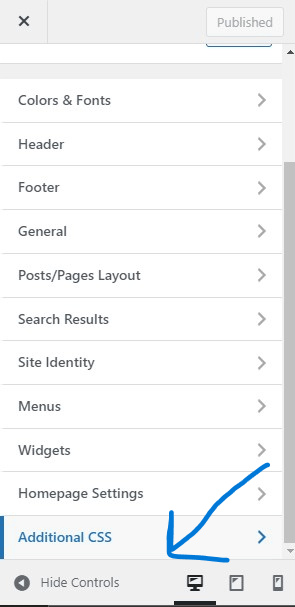
On your WordPress Admin Dashboard, navigate to “Appearance> Customize.” This will open a new page where you can customize most elements of your theme. On the menu or options on the left side, scroll down to the ‘Additional CSS’ option. To learn more about how to open your customize page, refer to “Step 1” of this article on how to add menu badges on a WordPress website.
This is the ‘Additional CSS’ option I am talking about.

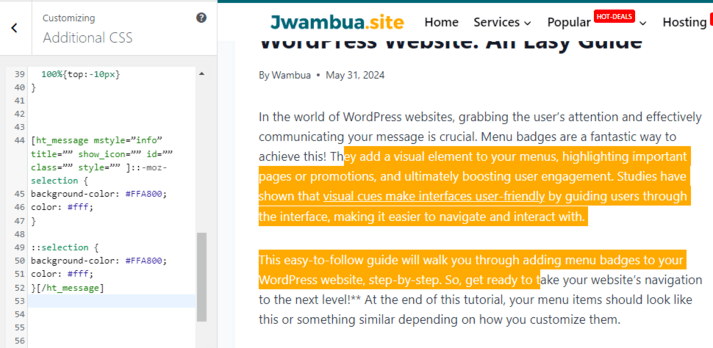
We are going to add this custom CSS code on the code editor field that appears after clicking on “Additional CSS“
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]::-moz-selection {
background-color: #FFA800;
color: #fff;
}
::selection {
background-color: #FFA800;
color: #fff;
}[/ht_message]The #FFA800 color code is the text selection color while #fff is the selected or highlighted text background color. You can change these colors to your liking.
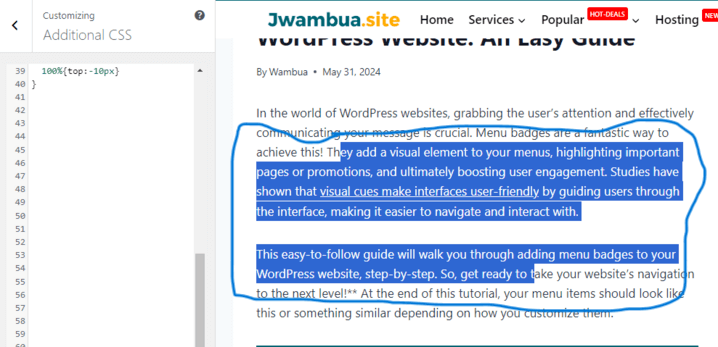
Before adding this custom CSS code to my “Additional CSS” field, our website’s text selection color is blue and the selected text background color is white, which is the default in WordPress. Refer to the image below.

However, after adding the above CSS, the text highlight color changes to yellow (our website’s text selection color).

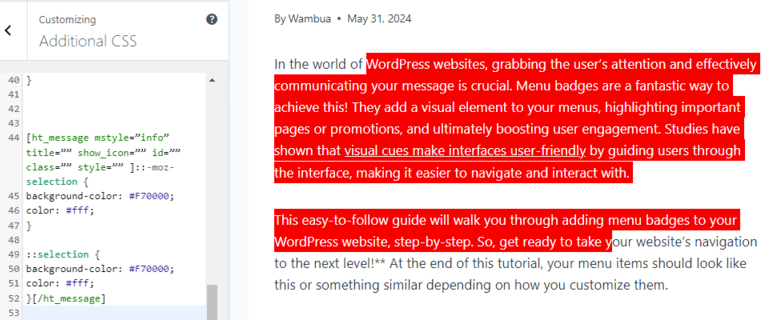
If we were to change the #FA800 color code let’s say to #F70000 (red), the color of the highlighted text would change to red. Let’s try it, shall we? After all, we can play around with the code as much as we want. My goal is to make sure this works on your website too, regardless of your preferred color.
And there it is, this is how our selected text looks like after changing the color code.

Conclusion
Customizing the text selection color on your WordPress website is a small yet impactful design tweak. By implementing the method above, you can enhance the user experience and make your content more visually appealing. Remember to choose a color that complements your overall website design and ensures good readability against your background colors.
I hope this was helpful😊
Let me know if this helped! Feel free to ask any questions you might have in the comment section.


Thanks. This really helped. My main color is green and I wanted to change my selection color to green.
Glad to hear it. All the best