How to disable/hide footer widgets on specific devices in a WordPress website
Ever noticed your website’s footer overflowing with widgets on mobile devices? It can clutter the viewing experience and make your mobile and tablet footer look not so good. It can be frustrating when you want to disable some large widgets, such as image widgets on mobile devices because they don’t look good on mobile devices but you can’t figure out how to achieve this. This quick guide will show you how to easily hide footer widgets on specific devices like mobiles and tablets in a WordPress website, creating a cleaner and more user-friendly experience for your visitors.
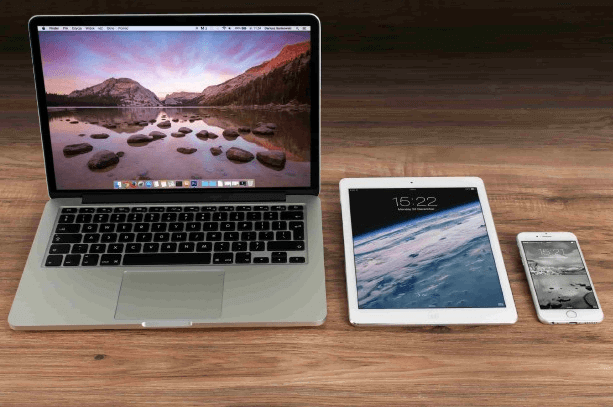
If you look at the desktop view of our website footer, you will see an image but the same image is not available on mobile view.
By optimizing your website for different screen sizes, you’ll not only improve user experience but potentially boost SEO and mobile conversions. Let’s dive in and get those widgets under control!
How to hide footer widgets on specific devices
The easiest way to achieve this is through using a plugin. WordPress plugins add a new functionality or extends an existing functionality to your website. The great thing about WordPress plugins is that they save a lot of time and resources that could be used for coding to achieve a certain functionality.
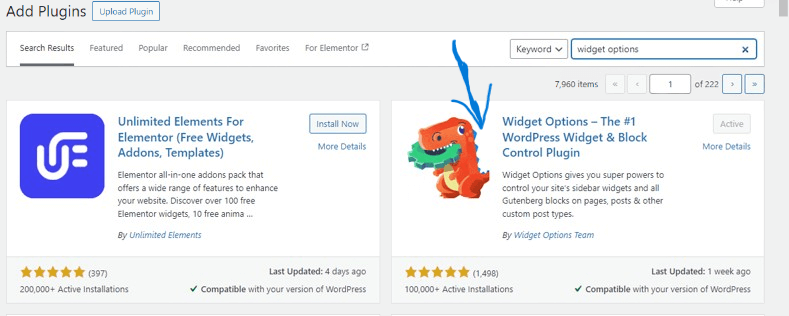
In order to hide a footer widget on specific devices in a WordPress website, the “Widget Options” plugin by widgets options team is our go-to-choice. As of June 2024, the plugin has more than 100,000 installations and a five star rating from 1500 reviews.
So, the first step will be to install and activate the plugin on your website. If you need a guide on how to install a WordPress plugin, refer to this article.
This is the plugin we are talking about

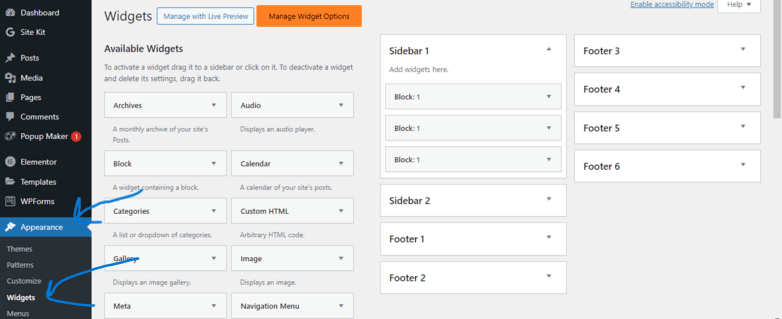
After installing and activating the plugin, navigate to the “Appearance” menu and click the “widgets” option.

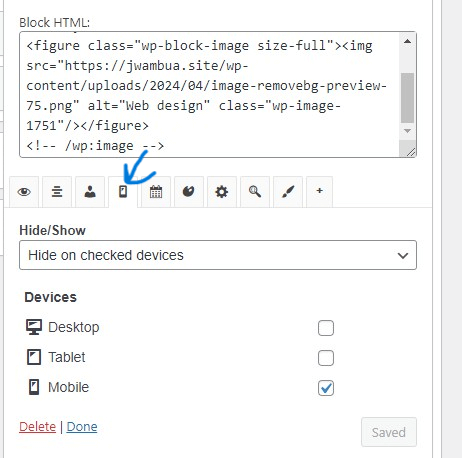
Next, locate the widget you want to disable or hide on specific devices and expand it then navigate to the “mobile icon” In our case, our image is on the “Footer 6” widget so we are going to expand “Footer 6.”

Simply select/check the devices where you want to hide the widget, save your changes, and that’s it! Your widgets will be hidden on those devices. The changes should take effect almost instantly.